- Plantuml Extension Vscode
- Visual Studio Code Plantuml Export Png
- Visual Studio Code Plantuml Preview
- Vscode Plantuml Server
This is a VS Code extension for specifying software architecture models with the Structurizr DSL.
Okazuki PlantUML. Visual Studio Code PlantUML plugin. PlantUML is here. Features-PlantUML image previewer. PlantUML Preview: Start PlantUML preview. PlantUML Export.(. is format type): Export png, svg, eps, etc. To same directory. Extension Settings. You must set the following environment variables for the extension to work.
Structurizr DSL, known as diagram as text, is the textual representation of the C4 model.
This extension is backed by an Xtext grammar, which is used to represent the Structurizr DSL language reference in a formal way.
Developer community 2. Search Search Microsoft.com. Rich PlantUML support for Visual Studio Code. Contribute to qjebbs/vscode-plantuml development by creating an account on GitHub. In this video, you will learn how to use Diagram as Code using Visual Studio Code and PlantUML so that you can store your diagrams with your Source Code.Blog.
A generator creates PlantUML diagrams on-the-fly, while editing. The diagrams are located in a sub-folder named plantuml-gen.

Every C4 view in the editor will be enriched with a code lense (Show as Plant UML). When clicking, the corresponding plantuml file will be converted into a svg file, utilizing the free service from kroki.io.The graph is then displayed in a separate window.
Beside that it provides all typical language editor features like:
- syntax highlighting
- syntax validation
- code completion
- outline
- code lenses
- folding
- re-factoring
- hover
- semantic validation
Semantic Highlighting
Plantuml Extension Vscode
When describing C4 models textually, there are plenty of raw strings describing different aspects and meta data of a model element. They are visually difficult to be distinguished from each other.
Therefore a semantic highlighting options is provided, in order to highlight the different aspects in different colors (see screenshot below).
You can switch it off (configuration property 'c4.language.SemanticHighlighting') in case it is too dazzling... It falls back to raw syntax coloring then.
PlantUML Render Options
Supports different PlantUML render options.You can change the renderer by setting the corresponding configuration: c4.plantuml.generator
Default is StructurizrOrigin which is integrating the origin PlantUML preview from the structurizr service.
:warning: StructurizrOrigin seems to have problems with rendering dsl files, that contain !includes.
As an alternative you can use a custom renderer (rendering the graph), implemented by this extension.But again the generators (dsl -> puml) are using the origin structurizr libraries:
Pre-requisites
Xtext requires a Java VM for running the language server.
:warning: There seems to be runtime issues with Java 11 or higher. Please use Java 8 instead.
:warning: In some cases (especially reported under MacOS) the language server seems to have missing execution rights. Check <YOUR_HOME>.vscodeextensionssystemticks.c4-dsl-extension-1.1.0serverc4-language-serverbin and add +x if missing to make it executable.
You must open a workspace, that contains you models, which need to have the file extension .dsl
Multiple workspaces are supported.
Examples
The architecture (i.e. its diagrams) of this extension is modeled with - guess what - the c4 dsl itself.Just open '../workspace/c4-dsl-extension.dsl' in your VS Code.
The workspace folder does also contain some basic examples from the structurizr dsl website.
Structurizr DSL
Divergences
The goal is, that the Xtext grammar (used in this extension) is compliant to the origin language reference.
However the Xtext grammar is a bit more strict in some points:
- Double quote characters ('...') are mandatory, even when a property does not contain whitespaces
- You can't use keywords like person or container as variable names
About !includes
The !include feature is not fully supported. This is due to the fact, that the !include mechanism is pretty different to standard Xtext import functionality. In the strucutizr dsl the content of any included files is simply inlined into the parent document, i.e. you can use it almost everywhere. In Xtext an import has the flavor of an import like in Java.
Currently !includes are only allowed in the context of
- model
- softwaresystem
- styles
Open the big_bank_plc folder as a workspace so see what is possible.
Be aware, that the current implementation of this feature is limited and probably instable.
Unsupported DSL Elements
As of now following DSL elements from the language reference are not yet supported:
- deploymentGroups
- branding
- configuration
Those elements will be provided in subsequent releases.
Do you hate drawing diagrams for technical documentation? Seems like no sooner you finish a draft, new refinements come along, forcing you to change not only the text but the picture as well. If you're using a traditional drawing tool, that can be tedious.
UML
UML is the acronym for Universal Modeling Language, an effort to standardize an iconography for software design that first appeared 25 years ago. Though perhaps it has not lived up to the larger ambitions of its designers, it still offers a consistent way to visualize various facets of software design.
PlantUML
Drawing UML diagrams is tedious, but what if you could instead describe a UML diagram textually, in a way that you could include it directly in a Markdown-based document, see both diagrams and formatted text in a preview as your are editing it, and in addition can export the Markdown as HTML or PDF? Your text and diagrams are seamlessly integrated in one file. That's where PlantUML comes in...
VS Code
Visual Studio Code (a.k.a. VS Code) has become a popular editor for various computer languages, including Markdown. With a single extension, you can visualize UML diagrams in VS Code's preview panel.
That extension is called plantuml, and you can install it either by searching for it in the extensions panel (click on the extension icon):
then clicking install, or simply by running the following from a terminal pane (Ctrl+' gets you one):
ext install plantuml
You'll also need to have some version of Java installed, with JAVA_HOME environment variable set or an executable path with the java binary location in it.
Adding PlantUML to your Markdown
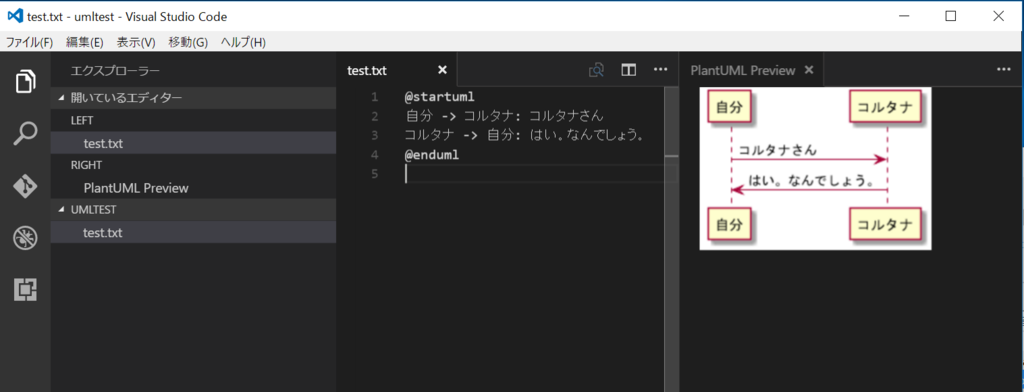
With the extension installed, you can now insert UML diagrams using PlantUML language. An example:
And now when I open the VS Code's Preview pane:
What's more, the diagram in the Preview pane is kept in sync with the UML as described the Markdown document. No need to refresh the Preview pane.
That's great, but what if you want to export a diagram from within the Markdown? For that you'll need a little help from your friends...
Exporting to SVG or PNG
In order to export individual diagrams, I need to install GraphViz, which is 'open source graph visualization software'. It works in conjunction with the plantuml extension installed earlier. Unlike plantuml, it is not a VS Code extension, but an executable.
To export to SVG or PNG:
- place your cursor within the desired PlantUML text,
- open the command palette (Ctrl-Shift-P on my PC); or right click and select Command Palette...
- Choose 'PlantUML: Export Current Diagram'
You can choose PNG, SVG, or other formats.** Here's the PNG and SVG versions of the diagram shown in the Preview pane, above:
You also have the option to export all diagrams within a Markdown document (command palette option 'PlantUML: Export Current File Diagrams'), which will create separate image files for each diagram. For instance, my Markdown doc is named basic.md and when I export all diagrams (there are three) as SVG, three image files are generated:
- basic.svg (the sequence diagram already shown)
- basic-1.svg (a class diagram)

- basic-2.svg (a state diagram)
** Other formats I've tried to export using just this extension are HTML, which failed with a Java error:
java.lang.UnsupportedOperationException: HTML
and PDF, which fails with a similar error. No worries! I have workarounds, as will be shown.
Further functionality
There is another useful VS Code extension called Markdown Preview Enhanced. This adds a second preview pane in addition to VS Code's native Preview pane.
For some reason, two versions show up in my Extension pane when I searched for it; I chose the latest:

Now you will see two preview controls above your Markdown document:
With the pane open, you can now right click on it and export to various formats, such as HTML or PDF.
Visual Studio Code Plantuml Export Png
Export to PDF
Markdown Preview Enhanced is able to work with the Chrome browser to generate PDF documents, through the Puppeteer driver. All you need to do is provide some front matter in your markdown that directs Puppeteer how to layout the PDF:
The front matter will not appear in the either the regular VS Code Preview pane, nor the Markdown Preview Enhanced pane.
To export simply right click in the Markdown Preview Enhanced pane and select Chome (Puppeteer) -> PDF:
Visual Studio Code Plantuml Preview
It takes a few seconds, but the PDF will eventually be generated and your default browser will open (not necessarily Chrome) with the PDF document displayed.
Vscode Plantuml Server
UML is a rich language, and PlantUML supports much of it, in addition to some non-UML diagrams. You don't have to be a UML expert to convey ideas through diagrams, but you will find your diagrams easier to modify through text than though a drawing tool. On top of that, the ability to embed diagrams in your Markdown documentation and export it in different formats is a big plus.
