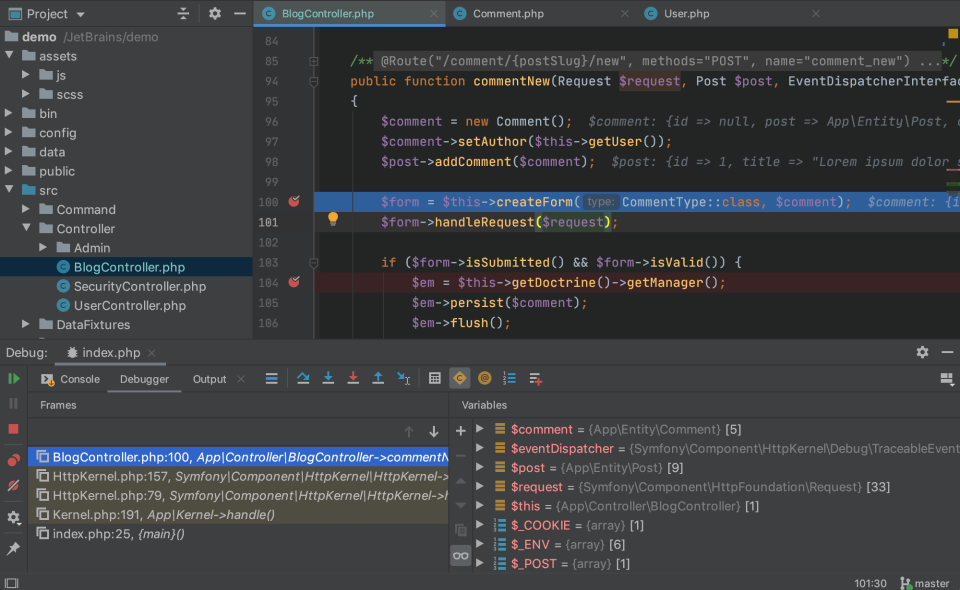
Debugging with phpstorm (remote mode) the port phpstorm listens on should be the one used for xdebug, also make sure remote connections are allowed: do NOT forget to use -e option when running scripts, debugging will not work otherwise. Ensure that phpstorm listens on incoming connections: Slow Start Framework. PHPStorm was so slow, almost unusable. This fix made the program 500% better and I love it. I did both top answers, #2 was the hero. “@mvriel It's definitely not a solution, PHARs are supposed to be indexed just as well as any other PHP code. What PhpStorm version are you using? Does it still fail to finish indexing after File Invalidate Caches / Restart Invalidate and Restart?”. With WSL 2, Windows is nearly what I need for a development environment. The latest Slow Ring release, as of writing this, allows me to work efficiently in the CLI in the same way I would with either MacOS or Linux. If you work entirely within the CLI, using Vim for example, then it could be totally usable for you.
| PHP Refactoring | Bug | WI-58718 | Extract method: Doesn't increase counter for extracted in case it's already exists |
| Task | WI-58490 | Extract method: add FUS counters for non-default options state | |
| Core. IDE Settings | Cosmetics | IDEA-227451 | Settings > Editor > Code Style > Java > Arrangement items disappear or move on mouse hover |
| Core. Indexing | Bug | IDEA-262428 | Do not show public CDN URLs |
| Bug | IDEA-263200 | Shared index trying to attach non-existing chunk | |
| Core. Installation | Usability | IDEA-252209 | Avoid broken installation on Linux when distributive is unpacked into the same folder |
| Core. Plugin Management | Bug | IDEA-253978 | 'File type conflict found' on every IDEA start - 3rd party plugins |
| Core. Project Settings | Usability | IDEA-116209 | Allow to directly specify a jar's META-INF/MANIFEST.MF file |
| Core. Run. Configurations | Exception | IDEA-245958 | Throwable: Directory index may not be queried for default project |
| Core. Run. Targets | Bug | IDEA-262784 | Run targets: SSH stops working after installing rsync on Windows |
| Performance | IDEA-262457 | Choose run configuration popup is slow on IntelliJ IDEA project | |
| Cosmetics | IDEA-258266 | Run Targets. Cosmetic UI bugs | |
| Exception | IDEA-259929 | java.nio.file.NoSuchFileException in Docker plugin on pulling the image by creation a run target | |
| Editor. Code Completion. ML | Bug | IDEA-261990 | 'Machine Learning Code Completion' plugin visits .class files |
| Editor. Editing Text | Feature | IDEA-119451 | Extend line selection via keyboard shortcut |
| Tools. Docker | Bug | IDEA-235007 | No quotes autocompletion |
| Bug | IDEA-263159 | Docker. After an invalid connection all run configs fail until I re-connect to the Docker | |
| Bug | IDEA-263514 | Rider does not work with docker rootless | |
| Bug | IDEA-263419 | Docker. Dockerfile/Image Run configuration.`Bind mounts` field is not removed at removing the option. | |
| Bug | IDEA-263418 | Docker. Dockerfile/Image run configuration. Publish all option doesn't work as CLI option | |
| Bug | IDEA-263164 | Docker-compose. Impossible to run docker-compose on docker-machine | |
| Bug | IDEA-263462 | Docker. Remove docker.log file | |
| Bug | IDEA-263457 | Docker. Run hangs after adding 'Run built image' section and re-run | |
| Tools. HTTP Client | Bug | IDEA-260741 | HttpClient: Completion for SSLconfiguration on windows comes with wrong '/' |
| Bug | IDEA-239228 | REST does not work with manually configured ssh tunnel SOCKS5 proxy | |
| User Interface | Bug | IDEA-261715 | Modal progress dialog is hidden on ESC, but Task is not cancelled |
| Bug | IDEA-87703 | Recent files doesn't close when floating Navigation bar appears | |
| Bug | IDEA-263574 | Choose Boot Runtime: 'Failed to set boot JDK runtime' error on attempt to select JDK in Download JDK dialog | |
| Bug | IDEA-261723 | Welcome Screen size grows after each restart so that its frame doesn't fit the display | |
| Bug | IDEA-262234 | Native crash due to uncaught exception NSInvalidArgumentException on several modal dialogs on BigSur | |
| Usability | IDEA-72536 | Switcher shortcuts changing is confusing | |
| User Interface. Accessibility | Bug | IDEA-257258 | camplition popup is not voiced on macOS |
| User Interface. Action System | Task | IDEA-263205 | Action Popups: Disable separate 'next step' button |
| User Interface. Controls | Bug | IDEA-250004 | Big Sur: Context menu highlighting breaks if submenu invoked |
| User Interface. Focus | Bug | IDEA-263483 | focus lost after Reformat code |
| User Interface. Keyboard Input | Usability | IDEA-177432 | Switcher shortcut to navigate backwards does not work with combinations other than Shift |
| User Interface. Navigation | Bug | IDEA-102409 | Switcher with custom shortcut (e.g. Cmd-I) doesn't disappear when modifier released |
| Bug | IDEA-207163 | Recently Edited Files popup doesn't have shortcut for switching between RecentFiles and RecentlyEditedFiles | |
| Bug | IDEA-216720 | 'Ctrl+E' shortcut is displayed in 'Recent Files' popup if it was removed from the keymap | |
| Version Control. Git | Bug | IDEA-262223 | Git Commit Template: respect relative paths |
| Bug | IDEA-263695 | Can't commit staged changes on the first Commit toolwindow opening | |
| No subsystem | Bug | WEB-49900 | MDN docs are not available for constructor calls |
| Bug | WEB-49225 | Quick documentation for some deprecated HTML tags should show warning and tag description | |
| Bug | WEB-49598 | ('string = is not valid Windows path') when debug Node.js app via interpreter from container | |
| CSS | Bug | WEB-49387 | Show values for CSS properties in the quick documentation popup |
| JavaScript | Bug | WEB-49764 | No suggestion to auto-import commonJS module if the module is required in other files |
| Bug | WEB-49869 | Highlighting issue in JSDoc @see tag | |
| Bug | WEB-49850 | 'rulezzz' in suggested completion names | |
| Performance | WEB-49859 | High CPU usage on file change | |
| JavaScript. Frameworks | Bug | WEB-49838 | Infinite indexing with Vue plugin (EAP 2021.1) |
| Performance | WEB-49596 | Every press on the mouse right button cause a freezes for a few seconds (approximately: 5s) and is annoying | |
| JavaScript. Refactoring | Bug | WEB-45292 | Can‘t Refactor in TypeScript File |
| Linters | Bug | WEB-49512 | EslintConfigWrapper.RULES leaks references to extensions from unloaded plugins |
| Usability | WEB-49705 | 'Please specify Node.js interpreter' popups should navigate to Node settings | |
| TypeScript | Bug | WEB-46680 | Union literal completion broken for type created from typeof when using type only import |
| Task | WEB-49833 | Update bundled TypeScript to 4.2 | |
| Unit Tests | Bug | WEB-48569 | Error debugging Mocha tests run with Vue CLI due to 'Unknown argument: jobs' |
Code With Me is an experimental feature which is available in PhpStorm 2020.2.1 and later.
Capture CPU usage snapshot of slow startup; Upload snapshot; Capture CPU usage snapshot of slow startup. To profile slow startup by automatically enabling CPU snapshot recording right after IDE is started, please use the sampling option:-agentlib:yjpagent64=sampling. Adjust this line depending on the OS and the JDK (32-bit/64-bit, see in Help.
With PhpStorm, you can use the Code With Me plugin that enables you to share your locally running project with anyone.
You can use Code With Me for real time collaboration, editing code, sharing a server, and running a debugging session.
A Code With Me shared session involves the interaction between a host and one or more guests.
You can start a session with one of the following basic scenarios:
You can do pair-programming, in this case you share your IDE with a single participant and either use the Full sync mode, or follow each other and collaborate on different parts of code. Unlike classic pair-programming where developers share a single screen and a keyboard, you can work independently and achieve the goal faster.
You can have a teacher-students scenario where you have many participants who follow you. Let's say you need to explain a problem and show your team members different parts of your project. You can achieve that with the Force Others to Follow You mode.
You can do simultaneous multi editing of your code with other participants. In this case, participants can quickly change the code and even work on other files of the project at the same time. However, there is a limitation on how many participants can actively type together. The limit is 5, and if it's reached, PhpStorm will display a popup suggesting to wait. Additionally, it might slow down the performance.
You can watch a short video tutorial on how to start working with Code With Me.
Get started as a host
You can create a link to invite other participants to collaborate on your code using your computer as the host. You can also start a debugging session, share its state and actions.
Create a session
Install and enable the Code With Me plugin.
On the main toolbar, click .
Alternatively, from the main menu, select Tools | Code With Me.
In the list that opens, click Enable Access and Copy Invitation Link.
In the Code With Me: Enable Access and Start Session dialog, configure the access permissions for your guests and click Enable Access.
PhpStorm creates a link that you can send to guests you want to invite to collaborate.
Send the link to guests. When a guest clicks the link, PhpStorm displays a popup suggesting either to accept or decline the guest.
Click Accept. The guest joins your session and you can start collaborating. You will see an additional caret at your editor and an icon on the main toolbar indicating the active guest.
If you can't accept a guest right away, you can click Skip. In this case, the notification is moved to the bottom of your screen and you can Accept or Decline it later.
Terminate an active session
On the main toolbar, click the Code With Me icon ( ).
From the list that opens, select Turn Access Off and Disconnect All.
PhpStorm terminates the session and disables all the guests. The link also gets disabled, and you need to create a new one to start another session.
If you exit PhpStorm without terminating the session, the shared link will be disabled.
Join another IDE as a participant
On the main toolbar, click and choose Join Another IDE as Participant.
In the dialog that opens, add the received link and click OK. After you are accepted, you can join the shared session on another IDE.
Permissions
You as a host can configure what new guests may or may not access on you machine. For example, specify whether the guests can edit files, use the terminal, and execute code. You can also enable or disable the voice call option. The permissions can be configured for the whole session or for specific guests in the session.
Add permissions
On the main toolbar, click and select Permissions and Security.
When you create a session, the dialog with permissions options is opened automatically.
In the Code With Me: Enable Access and Start Session dialog, specify the following options:
Read-only: select this permission for guests to have a view-only access for files, terminal, and run actions.
Edit files: select this permission if you want your guests to only edit files, but not to access the terminal, or execute code.
You can exclude some files from accessing.
Click Manage hidden files under the Files field and in the Excluded Files dialog add files that you want to exclude from access and click OK.
Full access: select this permission to give your guests full access to all files, terminal, and run actions on your machine.
Custom: select this permission to customize access for guests to files, terminal, and run actions.
The Automatically start voice call option is enabled by default, disable it to deactivate voice calls in the session.
After you configured permissions, click Enable Access if you are in a process of creating a session. If you edit the permissions, click Apply.
Audio and video calls
When you collaborate with your peers, you can chat, use audio and video calls in the session.
Voice calls are available automatically when your create a session. However, you can disable them in the Edit Permissions dialog.

Phpstorm Show Main Menu
During the session, you can manage the voice calls.
Manage voice calls
On the main toolbar, control the camera and microphone by clicking the appropriate icons next to the Call option.
Click to select the following options when you handle the calls:
Leave call: use this option to disable the active call.
Enable camera: use this option to enable the camera.
Sound Settings: use this option to open the Code With Me tool window to manage your sound settings.
Open Call tool window: use this option to open the Code With Me tool window where you can manage the calls, sound, and use the session chat.
You can access the Code With Me tool window from the right side toolbar and use it to manage the call session as an alternative to the main toolbar. You can use chat, mute or unmute the microphone for your audio, manage the camera, and so on.
Get started as a guest
As a guest, you can follow a host during the created session and edit the code on which the host is working. You can also follow other session participants and get access to other parts of the project. Moreover, you can run and debug code on the host's machine, and work in the terminal tool window.
Accept an invitation

Click the received link.
The PhpStorm lightweight client application will be downloaded at the run time.
You don't need to have PhpStorm installed for the lightweight version to work.
Once it is installed, PhpStorm displays a notification suggesting that you wait until the host accepts your request to join the session. When you are accepted, you are able to join the session. When the host’s project gets opened, you will see the active file in the editor.
At this point, you can customize the guest IDE to make your working process more convenient. You can change themes, view modes, and so on. The changes you make will only affect your guest IDE.
Leave a session
On the main toolbar, click .
From the list that opens, select Disconnect and Close Project.
The session is terminated and the Code With Me welcome screen is displayed. You can quickly return to the same session without any accepting process from the host using the same link.
Work in a shared session
Once a shared session is created and all invited participants are accepted, the editor will contain the additional carets, the main toolbar will display the guests' icons, and the Code With Me tool window with the voice calls and the chat support becomes available.

In a shared session you can try different things such as move around the host's project independently, follow other participants, use the terminal tool window, make code edits, and so on.
Follow a participant
On the main toolbar, click .
From the list that opens, select the name of the participant you want to follow and select Follow.
Alternatively, on the main toolbar, click the needed participant's icon.
PhpStorm places your caret at top of the participant's caret and places a frame around the editor with a small label displaying the name of the participant you are following.
Click Stop next to the name to unfollow the participant.
You can have more than one participant following other participants. When one of the followers decides to switch focus, it will not affect the main host. This is helpful in the teacher-students use case.
Force all others to follow you

On the main toolbar, click .
From the list that opens, select Force All to Follow You.
In this case, all the guest carets are placed on top of the host, and the focus will switch if the main caret is placed in the other files of the project.
At any time, a participant can stop following the main caret.
Jump to other participant
On the main toolbar, click .
From the list that opens, click a name of the participant and select Jump To.
Alternatively, on the main toolbar, right-click the participant's icon and select the same option.
The caret is placed on the line where the selected guest's caret is located. This might be helpful if you want to quickly locate a certain participant's caret.
Use the full sync mode
On the main toolbar, click .
From the list that opens, choose the name of a participant and select Full sync mode.
Alternatively, on the main toolbar, right-click the participant's icon and select the same option.
The caret is placed on top of the host's caret. PhpStorm places a frame around both the host's editor and the guest's editor indicating that the full sync mode is on. The focus stays within the host caret even if the caret is placed in other parts of the project. This mode is usually used in the pair-programming scenario.
Terminate a shared session for a specific user
Phpstorm Slow Startup
On the main toolbar, click .
From the list that opens, click a name of the participant for whom you want to terminate the session and select Kick user.
Alternatively, on the main toolbar right-click the participant's icon and select the same option.
PhpStorm terminates the session for the selected participant and displays a notification on the guest's side. PhpStorm closes the guest project and returns the guest to the Code With Me welcome screen.
If the guest wants to return to the shared session, they need to wait for the host permission to join.
Collect logs for the current guest
On the Code With Me welcome screen, click next to Settings/Preferences.
From the list that opens, select Collect Logs and Diagnostic Data.
PhpStorm creates a log file on your local machine. The log file contains the current project's filenames, parts of code, and detailed information on guest's activity such as caret movements, typed symbols, invoked actions, files opened, file paths, and so on.
Collect all logs in the session
On the main toolbar, click .
In the list that opens, click and select Submit FeedbackCollect Logs and Submit an _Issue.
In the dialog that opens, click OK to approve the data collection.
Once the log details are collected, they are automatically attached to the newly created issue in the YouTrack system.
Phpstorm Clone Repository
Change the session name or URL of the session server
You can change the default name of the created session using the Code With Me settings.
You can also change the URL of a lobby server used for a session. It might be useful to switch to your own company's server for security purposes.
Access the Code With Me settings
In the Settings/Preferences dialog Ctrl+Alt+S, go to Code With Me.
In the User name field enter a new name for your session. The session name will be changed on the restart. Clicking Use System Name will reset the session name to the default one.
You can change the default server URL, in the Lobby server URL field.
Click OK to save the changes.
